
1.导入资源
在head中添加如下代码,表示读取设备宽度:
引入js资源:
2.先创建默认的导航栏
- 向<nav>标签添加class:.nav .navbar-default;
- 向<nav>标签添加role="navigation",有助于增加可访问性;
- 创建<div>,并向其添加class:.navbar-header,内部创建包含class:.navbar-brand的<a>,这样会让文本大一号显示;
- 为了向导航栏添加链接,只需添加带有class:.nav .navbar-nav的无序列表。
示例代码如下:
默认的导航栏结果如下:

3.修改为响应式的可折叠导航栏
- 在.navbar-header的<div>中定义一个可折叠的按钮。
- 为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的 <div> 中。
- 折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。 第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么, 第二个是 data-target,指示要切换到哪一个元素。 三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .navbar-collapse <div> 中的元素。
响应式导航栏代码如下:
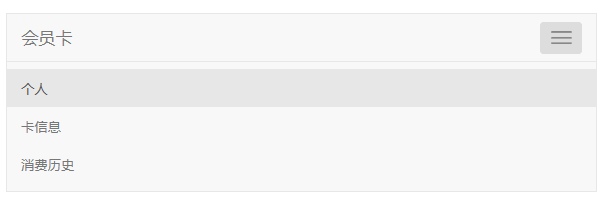
页面效果如下:

参考资料: